
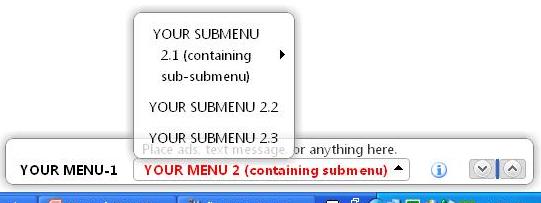
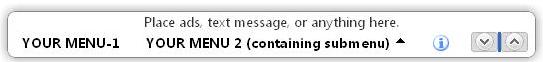
This navigation is difference with other navigation. Because this navigation is floating. This navigation also has some effect, they are Shadow and Rounded Corner. Now, if you want to add White Navigation with Shadow and Rounded Corner, just follow the steps below.
1. Log in to yur blogger account
2. Go to Design --> Edit HTML
3. Copy the code below, and paste above </body>
<!-- zFPmenu START -->
<div id='zfpm_div' style='display:none;'>
<div id='zfpm_upperBox'>
Add ads, text message, etc.
</div>
<ul id='zfpm_ul'>
<!-- Your menus start -->
<li><a href=''>YOUR MENU-1</a></li>
<li class='dir'><a href=''>YOUR MENU 2 (containing submenu)</a>
<ul>
<li class='dir'><a href=''>YOUR SUBMENU 2.1 (containing sub-submenu)</a>
<ul>
<li><a href=''>YOUR SUB-SUBMENU 2.1.1</a></li>
<li><a href=''>YOUR SUB-SUBMENU 2.1.2</a></li>
</ul>
</li>
<li><a href=''>YOUR SUBMENU 2.2</a></li>
<li><a href=''>YOUR SUBMENU 2.3</a></li>
</ul>
</li>
<!-- Your menus end -->
</ul></div>
<script type='text/javascript'>
var zfpm_colorTheme = 'light'
var zfpm_shareBox = 'no';
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<script src='http://zfpmenu.googlecode.com/svn/trunk/js/zfpmenu.js' type='text/javascript'/>
<!-- zFPmenu END -->
=> Customize first the code
4. Click SAVE TEMPLATE