Facebook Introduced their brand new social social plugin called Facebook Recommendations Bar. It is Beta Plugins.
In this tutorial, we go to learn how to install Facebook Recommendations Bar in Blogger Blogs. This widget is more helpful to drive traffic from Facebook with and instant likes and related posts.
PREVIEW
HOW TO INSTALL THE OFFICIAL FACEBOOK RECOMMENDATIONS BAR WIDGET?
In order to work the Facebook Recommendations Bar every blog should must have the Facebook Open Graphs meta tags.
I found the simplest and Working Facebook Open Graphs tags on GitHub gist. Thanks to pathawks.!
Add the Following code after <head> tag.
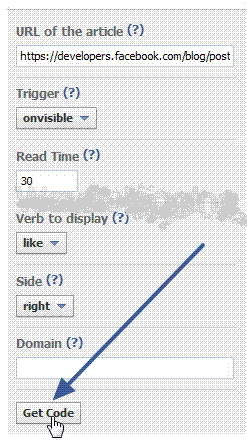
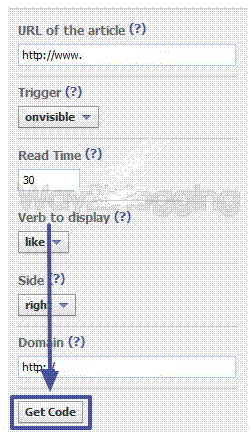
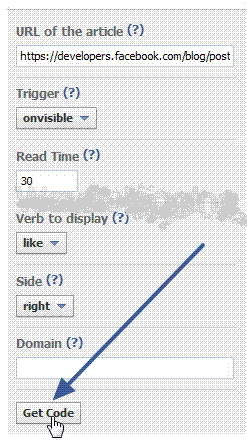
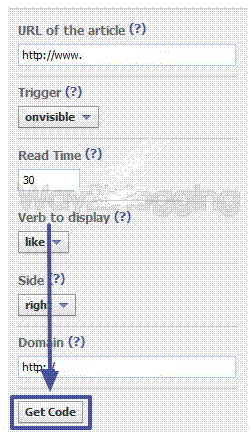
2. Directly click the Get Code Button.

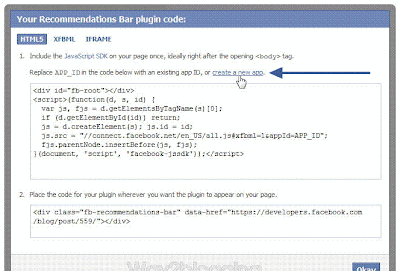
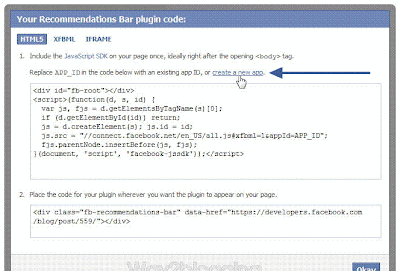
3. Click on Create a new app Link

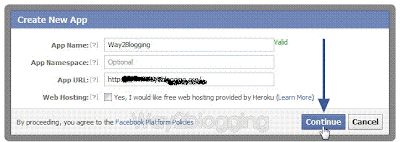
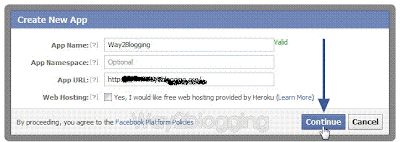
4. Enter the App Name with your Blog Title and App URL with your Blog URL, like as below and Click Continuebutton.

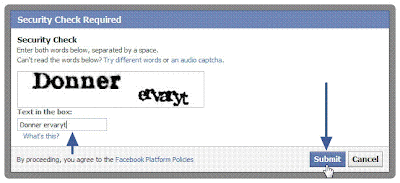
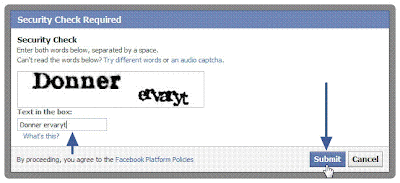
5. Enter Captcha Code Correctly and Click Submit button

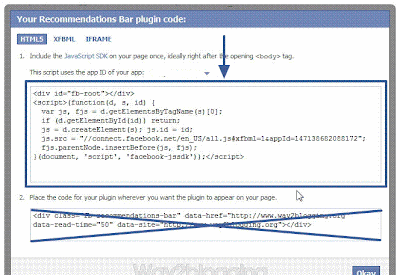
6. Then Click the Get Code Button once again.

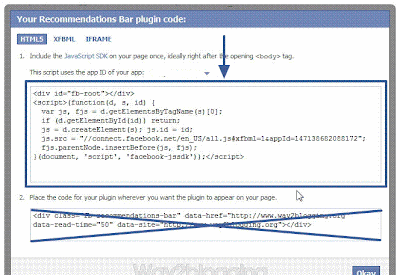
7. Copy the First JavaScript SDK code (First Box Code) and Encode the Code using This Tool

8. Login to New Blogger Dashboard > Choose your Blog and Click the More Options Dropdown
9. Select the Template > Click on Edit HTML > Proceed
10. Check/Tick the Expand Template Widgets checkbox
11. Search for <body> tag and place the Copied code After <body> tag.
12. Facebook Recommendations Bar Customizations:
You can customize the Facebook Recommendations Bar settings
Settings
Position:
Action
Trigger
Read Time
Number of Recomednations
In this tutorial, we go to learn how to install Facebook Recommendations Bar in Blogger Blogs. This widget is more helpful to drive traffic from Facebook with and instant likes and related posts.
PREVIEW
HOW TO INSTALL THE OFFICIAL FACEBOOK RECOMMENDATIONS BAR WIDGET?
In order to work the Facebook Recommendations Bar every blog should must have the Facebook Open Graphs meta tags.
I found the simplest and Working Facebook Open Graphs tags on GitHub gist. Thanks to pathawks.!
Add the Following code after <head> tag.
<!-- Begin Open Graph metadata -->1. First Go to Facebook Recommendations Bar Official Page.
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta content='website' property='og:type'/>
</b:if>
<meta expr:content='"en_US"' property='og:locale'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<!-- End Open Graph metadata -->
2. Directly click the Get Code Button.

3. Click on Create a new app Link

4. Enter the App Name with your Blog Title and App URL with your Blog URL, like as below and Click Continuebutton.

5. Enter Captcha Code Correctly and Click Submit button

6. Then Click the Get Code Button once again.

7. Copy the First JavaScript SDK code (First Box Code) and Encode the Code using This Tool

8. Login to New Blogger Dashboard > Choose your Blog and Click the More Options Dropdown
9. Select the Template > Click on Edit HTML > Proceed
10. Check/Tick the Expand Template Widgets checkbox
11. Search for <body> tag and place the Copied code After <body> tag.
12. Facebook Recommendations Bar Customizations:
You can customize the Facebook Recommendations Bar settings
Settings
Position:
Action
Trigger
Read Time
Number of Recomednations
<b:if cond='data:blog.pageType == "item"'><div class="fb-recommendations-bar" data-trigger="onvisible" expr:data-href="data:post.url" data-read-time="30" data-action="like" data-side="right" expr:data-site="data:blog.homepageUrl" data-num-recommendations="2"></div></b:if>13. Save the Template, Enjoy











