I am going to tell you a way by which you can do a Facebook welcome tab in less than 2 minutes and with no extra cost. All you need is a website. Going to be very helpful for small business and bloggers who would like to showcase their blog.
Almost always marketers are looking for ways to drive people to their website. Through this way, you can put your entire website on Facebook. You don’t have to share links to new content that is a practice disliked by users and fans. New content is visible automatically on your Facebook page. Also users don’t have to leave Facebook to check your website. And best of all, these visits through Facebook will be counted as referral traffic in your Google Analytics, so don’t be concerned about missing valuable traffic for your website. Also change Facebook fanpage vanity URL to suit your brand.
Check out the steps below:
Step 1: Go to http://www.facebook.com/developers
(If you are not registered here with your mobile number, it will require you to do the registration first. Once registered, click on “Set up new app”.

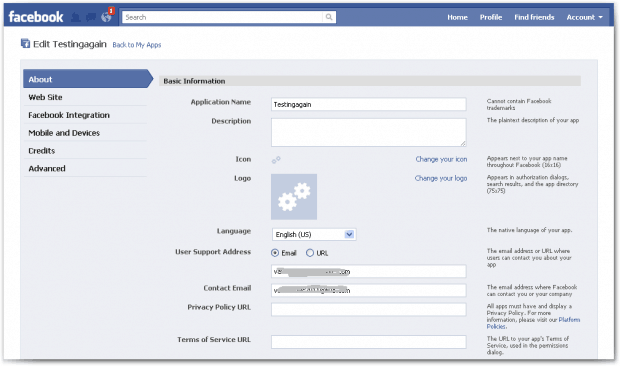
Step 2: It asks you to give your app a name. Give it a name. I gave the name “testingagain”. Agree to Facebook’s terms and conditions and fill the CAPTCHA and you are brought to thispage. This is the page about the application. You can write a short description of this app and also put a logo. However this is optional.
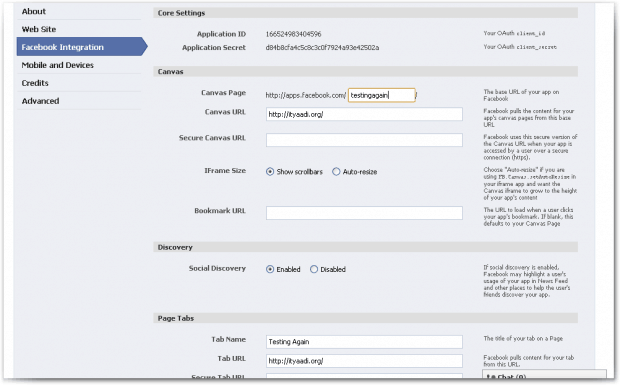
Step 3: I simply go to Facebook Integration on the left tab. Here’s what you will need to put in the different boxes:
Canvas Page: Your unique app name.
Canvas URL: I have put my blog here. You can put any link of your choice here.
Tab Name: Put a good name as this is what is visible on your fan page.
Tab URL: Same as Canvas URL.
If you want scroll-bars (Recommended), select it. Or else click on Auto-resize. Click on Enabled on Social Discovery.

Step 4: Now click on Save. It will bring you to this page:

Step 5: To check your application if it’s working fine, go to “application profile page” and then “go to app”. This shows your application.
Step 6: However, we are still not done. We have to add this application to your page. Once again go back to “Application profile page”. There on the left hand side navigation, find a “Add to page”.
Click on it and it will show the pages that you want to add this application to. Select your page from this list. Now you are done. Just one step more.
Step 7: Go to your page and click on “Edit info”. Click on “Apps” on the left navigation.
Step 8: Find for your app here. I search for “testingagain”. Once you find it click on “Edit settings”. It asks you to add to tab. Click on Add and you are done.
Check your Facebook page now. Your website is visible on one of the tabs on the left side navigation. Now you can make it a welcome tab if you want by altering fan page settings.
So did you find it easy? Please revert back with your comments and if you got stuck somewhere.
Note: If you find that your entire page is not visible (the max width is 520 pixels), go create a page with a width of 520 pixels and replace it with the link above. If you can create a mobile site, you can also create a Facebook friendly website.









